ページのタイトルとURLを使って「Twitterでつぶやく」ボタンを設置するのは、それほど難しくないが、Twitterには140文字制限があるため、長いURLだと非常に不便である。URL短縮サービスのひとつ bitly は、Twitter でも使われていて、javascriptで呼び出せるAPIも用意されている。このページでは、bitly API を使って、javascriptのみで「Twitterでつぶやく」ボタンを実現する方法を解説する。
2010/4/27追記 : ポップアップブロックを作動させずに別ウィンドウで開く方法を追加
2010/4/30追記 : ↑にコピペミスがあったので修正 orz
2010/7/10追記 : API Key が他人から見えてしまっている問題の対応について(必読)
bitly API を使うには、bitlyにユーザ登録しなければなりません。
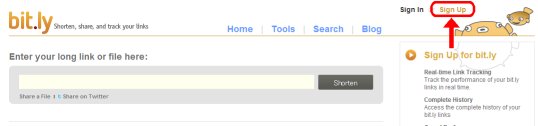
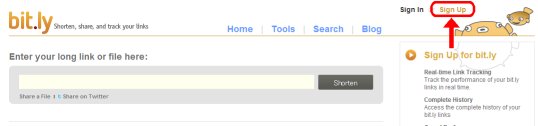
http://bit.ly/ にアクセスして、右上の「Sign Up」をクリックします。

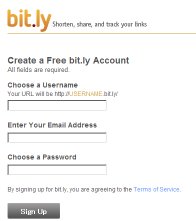
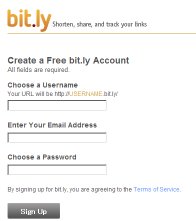
登録したいユーザ名(任意です)、メアド、パスワードを入力して、「Sign UP」ボタンをクリックしましょう。ユーザ名は後で使います。

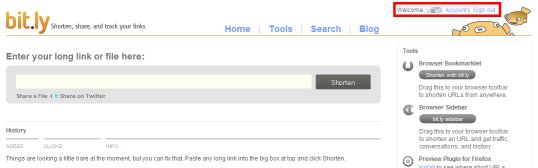
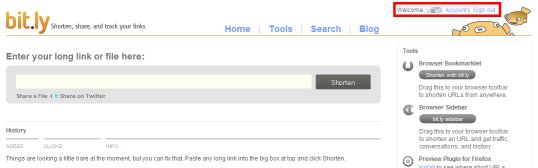
右上に、「Welcome, ほげほげ. Account | Sign out」と表示されたらOKです。「Account」をクリックします。

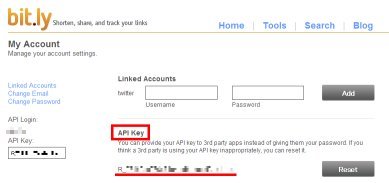
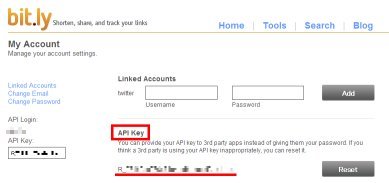
API Key という項目のところに書かれているものが、あなたのbitly API Keyです。このKeyを後ほど使います。
■試験管のなかのコード :: bit.ly API にチャレンジ
とてもわかりやすいサンプルでした。ありがとうございました!
上記の方式だと、表示中のページからtwitterのページに直接移動してしまうため、ブラウザによっては元のページに戻れなくなります。 function callback(bitlyResponse) の、
なるほどうさん、ご指摘ありがとうございました。
ここ数ヶ月間ずっとノドの奥に小骨が刺さったような、そんな気分だったので、ポップアップブロックを作動させないような方法を考えてみました。aタグのhrefを後から書き換えてあげよう、という方法です。
まずは、HTMLの方に一工夫加えます。aタグにid属性とtarget属性を書き加えます。
以下のようなjavascriptをページの一番最後の方に置きます。
Firefox 3.5 と IE8 でポップアップブロックが作動しないことを確認しました。
ただ、この方法に問題がないわけではなくて、bitlyのサービスがダウンしていると、ページの読み込みに時間がかかります。あと、XHTML1.1ではaタグのtarget="_blank"が許されていません(動作しますけどね)。
■自分のページにTwitterのつぶやきを表示する方法まとめ [javascript]
■[PHP] bitly の API Key を遮蔽する方法まとめ
2010/4/27追記 : ポップアップブロックを作動させずに別ウィンドウで開く方法を追加
2010/4/30追記 : ↑にコピペミスがあったので修正 orz
2010/7/10追記 : API Key が他人から見えてしまっている問題の対応について(必読)
1. bitly API Key の取得
bitly API を使うには、bitlyにユーザ登録しなければなりません。
http://bit.ly/ にアクセスして、右上の「Sign Up」をクリックします。

登録したいユーザ名(任意です)、メアド、パスワードを入力して、「Sign UP」ボタンをクリックしましょう。ユーザ名は後で使います。

右上に、「Welcome, ほげほげ. Account | Sign out」と表示されたらOKです。「Account」をクリックします。

API Key という項目のところに書かれているものが、あなたのbitly API Keyです。このKeyを後ほど使います。

2. javascriptの埋め込み
以下の javascript をページに記入します。変更しなければいけないのは、- var login : bitlyに登録したユーザ名
- var apiKey : bitly API Key
- var title : ページのタイトル
<script type="text/javascript"><!--
function tweet() {
var login = 'xxxxxxxx'; // ← bitly に登録したユーザ名
var apiKey = 'R_xxxxxxxxxxxxxxxx'; // ← bitly API Key
bitly = 'http://api.bit.ly/shorten'
+ '?version=2.0.1&format=json&callback=callback'
+ '&login=' + login
+ '&apiKey=' + apiKey + '&longUrl=';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = bitly + encodeURIComponent(location.href) ;
document.body.appendChild(script);
}
function callback(bitlyResponse) {
var title = '(ページのタイトル)';
var url = 'http://twitter.com/home/?status='
+ encodeURIComponent(
title + ' '
+ bitlyResponse.results[location.href]['shortUrl']
);
location.href = url;
}
//-->
</script>
var title = '<$mt:var name="title"$>';になります。javascrptだけでやろうとすると、
var title = document.title;となります。
3. リンクの設定
以下のようなHTMLをページに追加しましょう。<a href="javascript:tweet();" title="Twitterでつぶやく">以上で完了です!
<img src="http://image.ringoon.jp/twitter.gif">Twitterでつぶやく
</a>
4. 参考にしたサイト
■試験管のなかのコード :: bit.ly API にチャレンジ
とてもわかりやすいサンプルでした。ありがとうございました!
5. 追記:別ウィンドウを開く
上記の方式だと、表示中のページからtwitterのページに直接移動してしまうため、ブラウザによっては元のページに戻れなくなります。 function callback(bitlyResponse) の、
location.href = url;を
window.open(url, '_blank');とすることで、新しい画面でtwitterの投稿ページを開くことができます(実行サンプル)。ブラウザによっては、ポップアップブロックが作動します。
なるほどうさん、ご指摘ありがとうございました。
5.1 さらに追記:ポップアップブロックを作動させずに別ウィンドウを開く
ここ数ヶ月間ずっとノドの奥に小骨が刺さったような、そんな気分だったので、ポップアップブロックを作動させないような方法を考えてみました。aタグのhrefを後から書き換えてあげよう、という方法です。
まずは、HTMLの方に一工夫加えます。aタグにid属性とtarget属性を書き加えます。
<a id="tweet_anchor" target="_blank"
href="http://twitter.com/" title="Twitterでつぶやく">
Twitterでつぶやく
</a>
以下のようなjavascriptをページの一番最後の方に置きます。
<script type="text/javascript"><!--
var login = 'xxxxxxxx'; // ← bitly に登録したユーザ名
var apiKey = 'R_xxxxxxxxxxxxxxxx'; // ← bitly API Key
bitly = 'http://api.bit.ly/shorten'
+ '?version=2.0.1&format=json&callback=changehref'
+ '&login=' + login
+ '&apiKey=' + apiKey + '&longUrl=';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = bitly + encodeURIComponent(location.href) ;
document.body.appendChild(script);
function changehref(bitlyResponse) {
var title = document.title;
var url = 'http://twitter.com/home/?status='
+ encodeURIComponent(
title + ' '
+ bitlyResponse.results[location.href]['shortUrl']
);
var twlObj = document.getElementById("tweet_anchor");
if(twlObj != null && twlObj.href != null){
twlObj.href = url;
twlObj.innerHTML = 'Twitterでつぶやく';
}
}
//-->
</script>
Firefox 3.5 と IE8 でポップアップブロックが作動しないことを確認しました。
ただ、この方法に問題がないわけではなくて、bitlyのサービスがダウンしていると、ページの読み込みに時間がかかります。あと、XHTML1.1ではaタグのtarget="_blank"が許されていません(動作しますけどね)。
6. 関連記事
■自分のページにTwitterのつぶやきを表示する方法まとめ [javascript]
■[PHP] bitly の API Key を遮蔽する方法まとめ
![テストデータ生成なら疑似個人情報ジェネレータ!! [広告] テストデータ生成なら疑似個人情報ジェネレータ!! (People to People Communications 株式会社)](http://www.start-ppd.jp/ad_for_ringoon_head_left.gif)
![疑似個人情報ジェネレータで個人情報漏洩対策!! [広告] 疑似個人情報ジェネレータで個人情報漏洩対策!! (People to People Communications 株式会社)](http://www.start-ppd.jp/ad_for_ringoon_head_right.gif)



![[広告] IL MILIONE ~世界の風景100撰~ 特大サイズ壁紙集 (People to People Communications 株式会社) [広告] IL MILIONE ~世界の風景100撰~ 特大サイズ壁紙集 (People to People Communications 株式会社)](http://image.ringoon.jp/IM01_ad_250x120.jpg)
はじめまして。
このスクリプト、とても助かりました。
しかし一点残念なのが、Twitterボタンを押すと同じウィンドウでTwitterの画面になり、さらにブラウザの戻るボタンで戻れない。
ユーザビリティ的につらいなと思いました。
JavaScriptのサイトなどいろいろ調べたのですが、対処が分かりませんでした。
もし可能であれば別画面で開く方法など教えてください。
宜しくお願いします。
なるほどうさん
コメントありがとうございます。
別画面で開くには、function callback() の中で、
location.href = url;
としているところを、
window.open(url, "_blank");
とすると上手くいくような気がします。
# 時間が取れたら試してみます。
返信ありがとうございます。
無事、別画面になりました。
親切にありがとうございました。
助かります。
お手数お掛けいたしました。
それでは失礼いたします。
これだとbitlyのIDも API Keyもモロバレなんですけど、みんなこれで平気で使うの?
これだとbitlyのIDも API Keyもモロバレなんですけど、みんなこれで平気で使うの?
ztonさん、コメントありがとうございます。
APIキーを遮蔽する方法については、一番上にも書いてますように、
■[PHP] bitly の API Key を遮蔽する方法まとめ
http://ringoon.jp/2010/07/10/php-bitly-api-key.html
をご覧ください。
実際のところ、bitlyのIDとAPI Keyが他人に使われたときの被害と、javascriptを使う利便性とのトレードオフを勘案して使うことになるでしょうか。
参考にさせて頂きました。ありがとうございました。
javascriptの中でサーバーと非同期通信させて、
サーバー上のスクリプトでbit.lyと通信したら、APIキーも隠せていい感じでした。
phpだったので、curlを使いました。